你的微信网站为什么很垃圾?


不好意思,标题貌似起得有点极端了,不过现如今老马所能看到的微信网站、微信商城都大不如人意。老马自己的团队也需要极度重视用户体验问题,只不过拿人钱财替人消灾,某些客户的个人口味问题。自己的老本行是专家,互联网产品就不一定了,所以用户体验一流的微信网站、微信商城是基于客户意见后,结合第三方的专业知识打造出来的。鉴于后续很长一段时间之内我们都离不开微信网站这个工具,今天老马就来侃一侃这个话题。
这个话题其实很大,知识量很多,老马也只能是侃到哪里算哪里,有兴趣进一步了解的朋友,老马这里推荐两本书,名字叫《Don’t make me think》 和《移动设计》 。当然,某些观点认为,现在吹捧微信网站,迟早会步传统互联网的后尘。答案其实不是绝对的,有营销力的PC网站也很多,优化上乘、流量俱佳、询单不断,蹲着说话看不到人脸,倒不如拿条板凳听听老马接下来怎么扯吧。
所谓的用户体验就是访客浏览了你的微信网站之后,印象和感觉是否良好,是否享受其中,是否下次还会光顾,问题能够得到解答,有没有存在难以忍受的BUG错误。目前大多数企业公众帐号所使用的微信网站都是模版型的、功能也是模块型的。固定的视觉风格,固定的交互形式,固定的信息展示,比如烂大街的Win8 Metro 风格。用户体验是固化的,统一模版的设计或多或少都会存在体验较差的问题,就连腾讯风铃自家的产品也是如此,前端界面设计是跟风的,后台拖拽式的功能模块体验倒是让人新鲜了一把,但这并不能说明这类产品适合我们,每个企业的情况都是不同的。
用户体验需要考虑到的是成本、习惯、技术、营销策略,是否简单、是否能满足用户的好奇心、是否能激发情感共鸣。用户往往是懒惰的,他们的移动设备屏幕也不一定跟我们的一样,决定用户是否点击进去查看就是那么一两秒的事情,同样的用户放弃的成本很低,因为他们有更多的选择。
下面贴一张老掉牙的图片,主要描述用户在浏览网站时的眼球轨迹,哪些地方获得的注意力会多一些,基本呈一个F字母的形状。

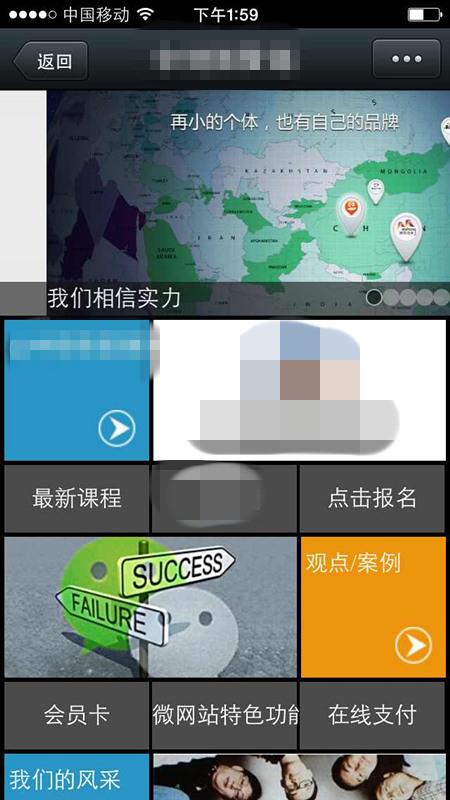
由于屏幕本身受限制的原因,我们在设计界面的时候都会考虑到用户手指触摸是否便利的问题。这也是Metro 风格的块状设计很受欢迎的缘故,用户点击起来比较顺手。其次,重要链接按钮的排列可以遵循用户F型的视觉轨迹,而滚动切换的Banner大图目前看来必要性是不大的。它占据了微网站的页面空间太多了,一般都被设计到顶部,首页、列表页、内容页都会显示,要么Banner大图占据全屏,而且只在首页进行展示,底部再悬浮多一层按钮,要么就不要设计成这样子。如图所示的反例,本身尺寸受限的Banner图片所要表达的信息量就不大,而且还会因为你设计主图时文字太小而显得难看。

另外,太多的按钮显得首页臃肿,信息量过大。列表页信息链接之间的空隙太小,导致触摸操作上不便也是很常见的。内容页一大堆文字,其实有些文字可以用图片来代替,减少阅读量。此外,字体、大小、排版、按钮、表单等问题就不详细阐述了。再写下去本文的用户体验也很差了,字数太多,到此为止吧。
===============================
文/马佳彬 (欢迎转载或分享到朋友圈)
===============================
马佳彬公开课交流QQ群:
1群:159424160,两千人大群,优先加这个。
2群:191735225,千人群,尚有位置,加满不再加人。
【不要重复加两个群,请给别人留个位置】
老马会在群内与大家交流,同时群内也有各行业对微信营销、网络营销感兴趣或正从事的朋友们,欢迎你的加入,有分享才有收获。
【本公司是一家企业微信营销全案服务公司,如果您有需求,请致电:020-38678675】